WordPress, YouTube e W3C
Con la versione 2.9+ di WordPress abbiamo avuto un bel regalino che probabilmente farà felici quelli che sono soliti pubblicare video da YouTube: grazie a oEmbed, adesso, basta inserire nel pannello di scrittura l’URL della pagina del video per vedersi comparire magicamente il filmato. Ottima cosa, ma ci sono due problemi:
- il codice HTML non viene validato da W3C;
- il video rimane in cima a qualunque altro elemento della pagina, compreso un eventuale menu a discesa.
Per quanto riguarda il primo, la mancata validazione è dovuta alla presenza dell’elemento <embed> che non fa parte delle specifiche XHTML:
The
<embed>element was created by Netscape as their method of embedding plug ins and players in web pages. It’s not part of the XHTML specification, and while some browsers other than Netscape support it, it’s not standards-compliant, so it’s out.
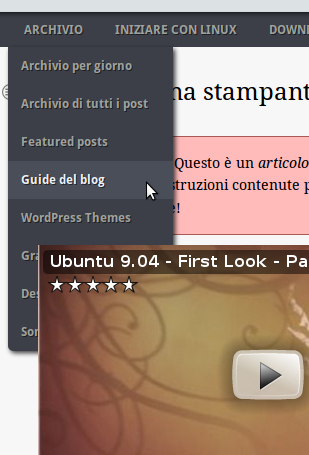
Per il secondo problema, esso è dovuto alla mancanza del parametro wmode=transparent: in questo modo esso viene a trovarsi sopra qualunque altro elemento della pagina, compreso un menu a discesa, come succede nello screenshot che segue:

Ho aperto un ticket sul Trac di WordPress: pur sapendo che non è un bug del CMS ma del provider che fornisce il codice oEmbed, ho fatto ugualmente presente il problema.
Come ho risolto
Mi sono creato una funzione ad hoc che mi fornisce uno shortcode semplice da usare nel pannello di scrittura: in questo modo ho il pieno controllo del markup HTML generato. Ecco la funzione:
function youtubevideo($atts) {
extract(shortcode_atts(array(
'video' => ''
), $atts));
$videoid = substr($video, 31, 11);
return '<p><object type="application/x-shockwave-flash" data="http://www.youtube.com/v/'.$videoid.'&hl=it_IT" width="460" height="372">
<param name="movie" value="http://www.youtube.com/v/'.$videoid.'&hl=it_IT" />
<param name="FlashVars" value="playerMode=embedded" />
<param name="wmode" value="transparent" />
</object></p>';
}
add_shortcode("youtube", "youtubevideo");
Questa funzione va incollata nel file functions.php del proprio tema, dove si può personalizzare la dimensione di uscita del video: qui è 460x372 pixel, ma ognuno può inserire il valore che preferisce. Da questo momento si ha a disposizione uno shortcode da usare così:
[youtube video=http://www.youtube.com/watch?v=kC9Ju63Bchk]
Basta inserire l’indirizzo del video che si deve pubblicare e WordPress scriverà tutto il resto. Questa volta valido per il W3C e senza sovrapposizioni.